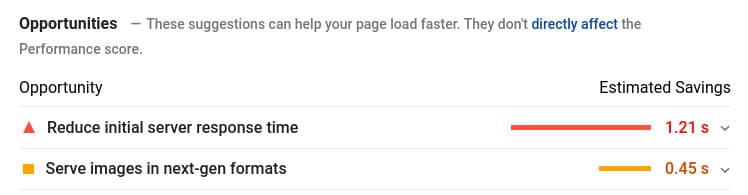
If you care about your page speed and already optimized your Joomla! website, you may have found the hint in Google's tool PageSpeed Insights to use "next-gen formats" for images – one of them is WebP.

What is WebP?
WebP is a format for images, published by Google in 2010. Without going
too much into technical details: the benefit is that the file size of
the image is much smaller than
with jpg or png without a human seeing the
difference.
Have a look at
this gallery
to compare the example images for yourself.
Even animated images are supported and so gifs can be replaced
as well.
Additionally lossless compression is supported. Overall, using the WebP format increases your page speed as less data has to be loaded.
WebP Support in Browsers and Applications
Although already published in 2010 the browser support was not very good for a long time. However, today most browsers support WebP images and the ones without support are working on it. Have a look at the current support on caniuse.com. So using WebP becomes more and more interesting for web designers and website owners.
Many applications for image editing support the WebP format as well, for example GIMP, IrfanView or Photoshop. Besides local applications you can use online tools like Zamzar to convert your images.
WebP Images on Joomla! Websites
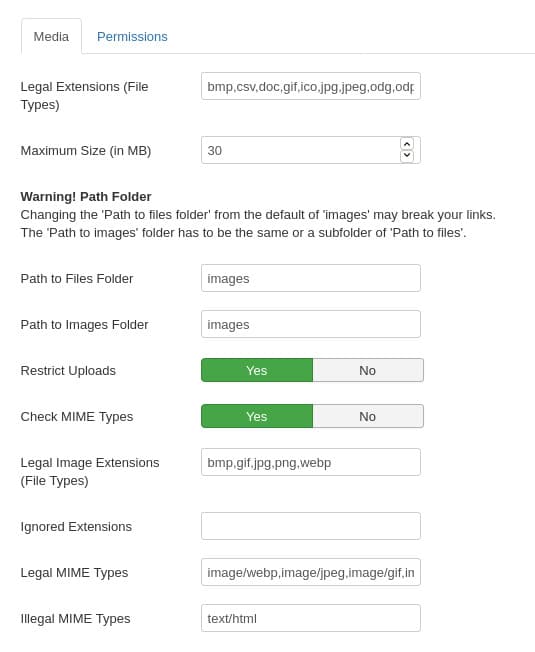
Joomla's WebP support could be better, but you can use WebP images already. To load them into the media manager, allow this format in the options: Legal Extensions, Legal Image Extensions and Legal MIME Types. Unfortunately Joomla! cannot generate a preview image for WebP images in the media manager.

If you include an image via the editor button into a Joomla! article, it will be included as follows:
<p><img src="/your-image.webp" alt=""></p>
This will work, but please note that a visitor will not see the image if the
browser has no WebP support. Therefore it is recommended to
give an alternative. This is possible with the HTML
picture element.
<picture>
<source srcset="/example.webp" type="image/webp" />
<img src="/example.jpg" alt="Fallback" width="300" height="300" />
</picture>
Although this means that all images have to be prepared in two formats, it is the safest way.
There are WebP plugins for Joomla! that make your life easier:
For example with the plugin
DJ WebP
you can load your images as usual and the plugin
converts your jpg or png
images and delivers — depending on the visitor's browser — either WebP or your original image format.
This plugin may be a solution if you already have a website with a lot
of images as this is the fastest way.
Support in Joomla! extensions
If you use extensions for your images, check their support first. The popular Phoca Gallery for example already supports WebP, but SIGE does currently not. SP Page Builder and JCE Editor can handle WebP as well.
If you are interested in using WebP images in your Joomla! website, you probably care about your page speed. Have a look at our own plugin Aimy Speed Optimization then. It handles WebP images, allowing them to be loaded lazy or deferred since version 15.0. The browser-caching rules used have been extended to handle the “image/webp” MIME type as well.
