Page Speed is a ranking factor for Google and important for your website’s user experience. No one likes to wait a long time for a page to display. Use for example Google’s tool Pagespeed Insights to check your website’s performance. Just enter your website's URL and run the check. One aspect of a website that influences page loading is how images are loaded.
Deferred Loading
With deferred loading images are loaded while the page is already rendering. So they are loaded after the initial page load. This way the initial view can be served faster.
Lazy Loading
Lazy loading in comparison loads images only on demand. So this method lowers initial page payload and overall load time. If a user does not scroll to the end of a page, these images are never loaded, so it saves transferred data in these cases as well.
Some web developers prefer deferred loading, some lazy loading. Check out for your site which method fits your needs and increases performance better. In our Joomla! plugin Aimy Speed Optimization both methods are usually realized using JavaScript.
Native lazy loading
Since version 18.0 you can use native lazy loading with Aimy Speed Optimization as well. An HTML attribute is added that asks the browser to load the image only if it is necessary. The advantages of native lazy loading are, that no additional JavaScript is needed. The disadvantage is, that the browser support is not given on all browsers and thus will not work for all of your visitors.
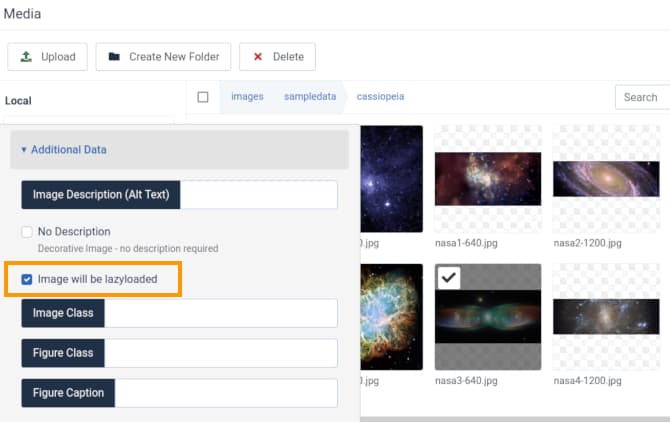
Joomla! 4 introduced native lazy loading as well:

Image Optimization
These infos were about image loading. Some additional optimizations for images are:
- Add images in the size needed. On a lot of websites you find huge images for example with a width of 4.000 pixel that are resized by the browser to 500 pixel. This way the transferred data is bigger than necessary. So scale images before including in your website.
- Add dimensions to your images (width and height), so the browser does not need to calculate the size of the images itself.
- Optimize images and/or use formats with optimized compression like WebP (Read more about Using WebP Images in Joomla! Websites).
